Как бесплатно добавить SSL/TLS сертификат и HTTPS протокол на сайт

Необязательно покупать сертификат SSL/TLS, чтобы установиться на сайт и включить протокол HTTPS. Можно использоваться и бесплатный вариант. Я рекомендую воспользоваться SSL/TLS от Let’s Encrypt.
SSL/TLS сертификат и HTTPS протокол являются важными компонентами безопасности веб-сайта. Они обеспечивают защищенное соединение между клиентом и сервером, что позволяет защитить данные пользователя от перехвата и злоумышленников. В этой статье мы рассмотрим, как можно бесплатно добавить SSL/TLS сертификат и HTTPS протокол на сайт.
Для начала нам нужно получить SSL/TLS сертификат. Есть несколько сервисов, которые предоставляют бесплатные SSL/TLS сертификаты. Один из самых популярных сервисов — это Let’s Encrypt. Он предоставляет бесплатные SSL/TLS сертификаты для всех доменных имен. Для получения SSL/TLS сертификата от Let’s Encrypt, мы можем использовать Certbot.
Certbot — это программа, которая автоматически запрашивает и устанавливает SSL/TLS сертификат от Let’s Encrypt. Для использования Certbot вам нужно установить его на свой сервер. Для этого мы можем использовать команду:
После установки Certbot мы можем запросить SSL/TLS сертификат от Let’s Encrypt для своего доменного имени, используя следующую команду:
sudo certbot --apache -d example.comЗдесь «example.com» — это доменное имя вашего сайта. Certbot автоматически настроит Apache для использования SSL/TLS сертификата и настроит автоматическое обновление сертификата.
Если вы используете Nginx вместо Apache, то вы можете использовать следующую команду для запроса SSL/TLS сертификата от Let’s Encrypt:
sudo certbot --nginx -d example.comТеперь у вас есть SSL/TLS сертификат для вашего сайта. Однако, чтобы ваш сайт использовал HTTPS протокол, вам нужно настроить его. Для этого вам нужно отредактировать файл конфигурации вашего веб-сервера.
Если вы используете Apache, вы можете открыть файл конфигурации, используя следующую команду:
sudo nano /etc/apache2/sites-available/000-default.conf
Затем вам нужно найти следующую строку:
<VirtualHost *:80>И заменить ее на следующую строку:
Устанавливаем клиент Let’s Encrypt на сервер
Нужно воспользоваться SSH.
Сначала установим наш клиент
git clone https://github.com/letsencrypt/letsencrypt
cd letsencrypt
Если у вас не установлен git, то либо установите его следующей командой:
apt-get install git
Нужно проверить все ли у нас получилось
Вводим команду по SSH
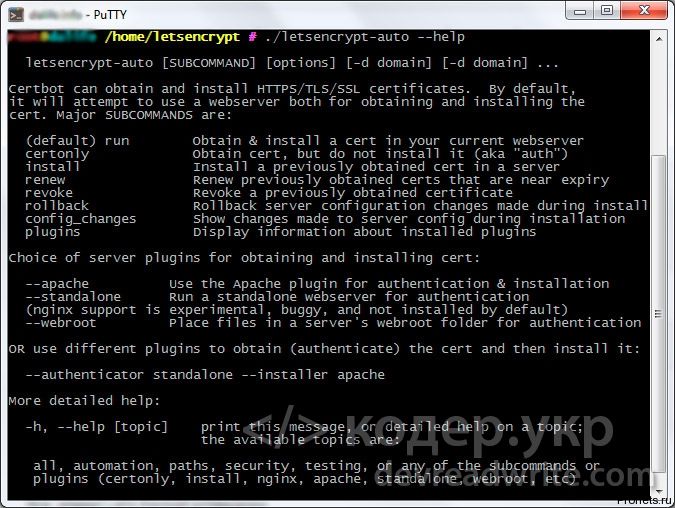
./letsencrypt-auto --help
Должно получить так

Ура получилось.
Создаем SSL сертификат для HTTPS протокола на сайт
Перейдем к созданию сертификата Let’s Encrypt. Для этого сначала необходимо остановить nginx:
service nginx stop
и запустить команду создания SSL сертификата:
./letsencrypt-auto certonly --standalone -d pronets.ru -d www.pronets.ru
Если все правильно сделали появиться окно без ошибок
Папка с файлами SSL сертификата
В /etc/letsencrypt/live/pronets.ru/ будут следующие файлы:
privkey.pem — приватный ключ для сертификата. В Apache он используется в директиве SSLCertificateKeyFile. В Nginx используется в директиве ssl_certificate_key.
cert.pem — сертификат сервера. Его требует директива Apache SSLCertificateFile.
chain.pem — связка всех сертификатов, которые обслуживаются браузером, за исключением cert.pem. Используется Apache SSLCertificateChainFile.
fullchain.pem — вся связка сертификатов (объединение chain.pem и cert.pem). Используется в Nginx для ssl_certificate.
Все эти файлы понадобятся если нужно будет устанавливать через панель ispmgr
Все запускаем nginx
service nginx start
Настройка HTTPS (SSL/TLS) в Nginx
/etc/nginx/vhosts/userName/
server {
#...
ssl on;
ssl_certificate /etc/letsencrypt/live/devreadwrite.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/devreadwrite.com/privkey.pem;
ssl_session_timeout 5m;
ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers "HIGH:!aNULL:!MD5 or HIGH:!aNULL:!MD5:!3DES";
ssl_prefer_server_ciphers on;
listen server_ip:443 ssl;
listen server_ip:80;
}
После изменения перезапускам Nginx:
nginx service reload или nginx service restart
Если у Вас панель Ispmgr, то можно сделать редирект прямо от туда. Или ручками
Nginx, 301 редирект с протокола http на https
server {
#…
# force https-redirects
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
}
Настройка HTTPS (SSL/TLS) в Apache
Apache для сайта (обычно это: /etc/apache2/vhosts/userName/)
Нужно добавить строки на сертификат
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/devreadwrite.com/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/devreadwrite.com/privkey.pem
ServerAdmin #… webmaster@localhost
DocumentRoot #… /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/devreadwrite.com/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/devreadwrite.com/privkey.pem
#…
301 редирект с протокола http на https в Apache
код в файл .htaccess вашего сайта:
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Как продлить сертификат
./letsencrypt-auto renew
Есть более простой способ добавить сертификат SSL бесплатно. Достаточно воспользоваться сайтом https://freessl.space/
Let’s Encrypt — это бесплатный сервис, который предоставляет SSL/TLS сертификаты. Для использования Let’s Encrypt необходимо выполнить следующие шаги:
- Установить Certbot на сервер
- Запустить Certbot и запросить SSL/TLS сертификат
- Настроить веб-сервер для использования SSL/TLS сертификата
- Использование Cloudflare
Cloudflare — это сервис, который предоставляет бесплатный SSL/TLS сертификат и HTTPS протокол. Для использования Cloudflare необходимо выполнить следующие шаги:
- Зарегистрироваться на Cloudflare
- Добавить сайт на Cloudflare
- Настроить DNS-записи для сайта
- Включить HTTPS протокол в настройках Cloudflare
Вывод
Использование SSL/TLS сертификата и HTTPS протокола является важным шагом для обеспечения безопасности сайта. Благодаря бесплатным сервисам, таким как Let’s Encrypt и Cloudflare, каждый может добавить SSL/TLS сертификат и HTTPS протокол на свой сайт бесплатно и без особых усилий.


Так же можно посмотреть как это было сделано
habrahabr. ru /post/301558/
Для Instantcms я прописал вот такой код
# InitializationAddDefaultCharset utf-8
Options -Indexes
RewriteEngine on
RewriteBase /
# HTTP-HTTPS
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# Hide text files
RewriteRule ^.htaccess$ - [F]
RewriteRule ^credits.txt$ - [F]
RewriteRule ^readme.txt$ - [F]
RewriteRule ^license.(.*).txt$ - [F]
# Remove trailing slash from URLs
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)/$ /$1 [R=301,L]
# Sitemaps
RewriteRule ^sitemap(.*).xml$ /cache/static/sitemaps/sitemap$1.xml [L]
# Engine routing
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php [L]