WordPress
WordPress webp вставить превью изображений
Популярный формат изображений webp который рекомендует использовать Google для сайтов. С этим форматом изображения быстрее загружаются.
Для загрузки и автоматической конвертации можно воспользоваться плагином. А можно просто прописать код:
function webp_upload_mimes( $existing_mimes ) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
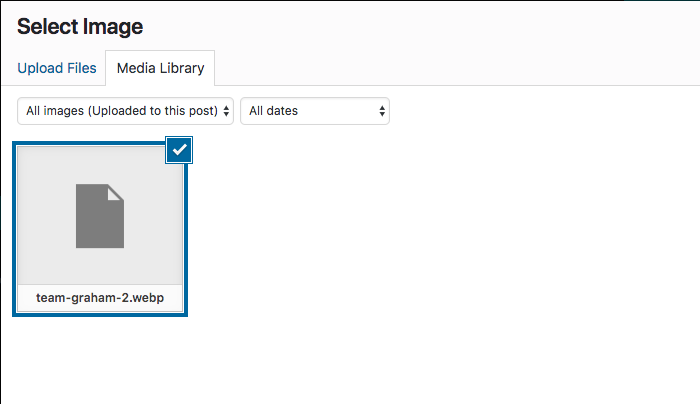
add_filter( 'mime_types', 'webp_upload_mimes' );Но есть небольшая проблема. Картинки, не отображаются после в привью.

Решить данную проблему просто добавив код в файл functions.php вашей темы.
//enable upload for webp image files.
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
//enable preview / thumbnail for webp image files.
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
Вот теперь мы знаем как: WordPress webp вставить превью изображений