WordPress
Закрепление рекламного блока Яндекс РСЯ снизу
Яндекс разрешает размещать рекламный код внизу экрана. Только обязательно следует соблюдать правила.
- он должен отображаться и быть закреплённым только для тех пользователей, которые зашли на ваш сайт с мобильных гаджетов – телефонов, смартфонов, планшетов
- около данного блока должна иметься кнопка, при нажатии по которой данный блок должен скрываться
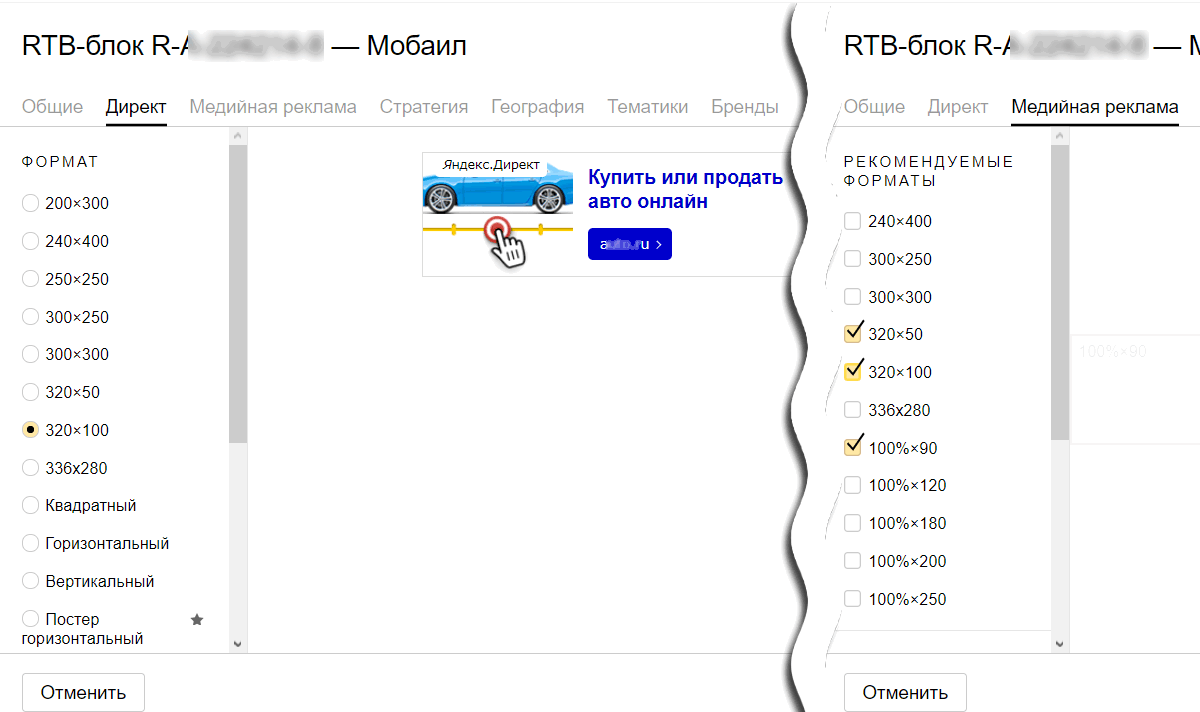
- данный блок должен быть размером 320×100 (меньшие размеры также допустимы)
Выяснив критерии, перейдём к реализации и вставке данного блока на сайт.
Создаём рекламный блок и закрепляем его отображение при прокрутке страницы на сайте – инструкция
- Создать такой блок в личном кабинете РСЯ не составляет большого труда, вот пример типовых настроек.

- Ниже указан код (скрипт), который необходимо вписать в шаблон сайта. Данный код необходимо размещать в самом низу, к примеру, перед закрывающим тегом body. В большинстве шаблонов за «низ» сайта отвечает файл-шаблон под названием footer.php
- Вписав код, останется отредактировать файл, в котором указываются CSS стили, используемые дизайном сайта. Чаще всего он называется style.css или подобным образом.
Следующие стили необходимо прописать в нём:.myblockbottom { position: fixed; left: 0; right: 0; bottom: 0; height: 90px; padding: 10px; text-align: center } .myblockbottom__close { position: absolute; right: 0; width: 40px; height: 40px; transition: all .3s ease-out; z-index: 1; top: -15px; cursor: pointer; } .myblockbottom__close::after, .myblockbottom__close::before { content: ''; position: absolute; top: 10px; width: 24px; height: 3px; z-index: 2; background-color: #8f9cb5; } .myblockbottom__close::before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); left: 8px; } .myblockbottom__close::after { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); right: 8px; }
Всё. Откройте сайт в мобильном браузере, и вы увидите закреплённый рекламный блок. Его можно закрыть, для этого имеется соответствующая кнопка.